Site Builders
WixWebStartsApp Builders
BubbleGlide AppsTools
QwilrZoomGuides
Creating your Payhere StorefrontCreating coupons in PayherePayment Links- Advanced SettingsBilling- Create payment plans, minimum terms and free trialsCreating a one-off donation payment linkUsing custom fields to collect more informationCreating a recurring donation payment linkCreating a recurring payment linkCreating a one-off payment linkAccept Payments & Subscriptions using Qwilr with Payhere

Several of our customers are using Payhere in conjunction with Qwilr to send out proposals. It seems a very fast and efficient way of getting things going. If your customer likes the proposal, Payhere then helps get the one off or recurring fee paid/setup.
Here are two quick and simple ways to integrate Payhere into Qwilr.
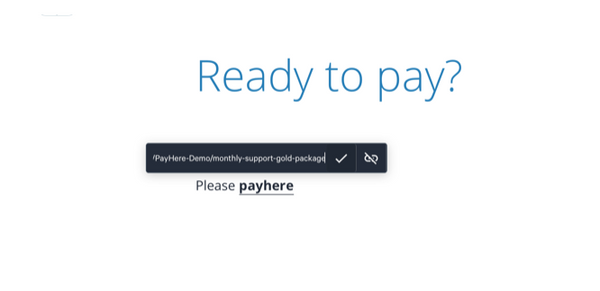
1. Link text to your plan URL.

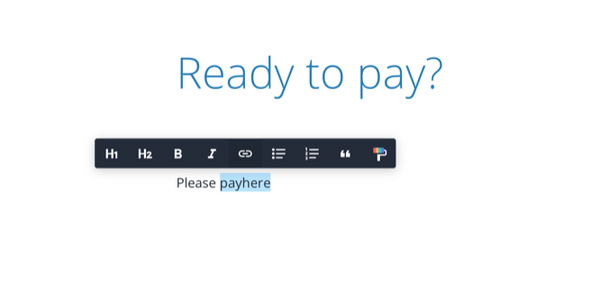
Enter your text and highlight the word you want to link to your plan.

Insert the URL link to your plan.

This will take your customers straight to your plan to enter their card details.

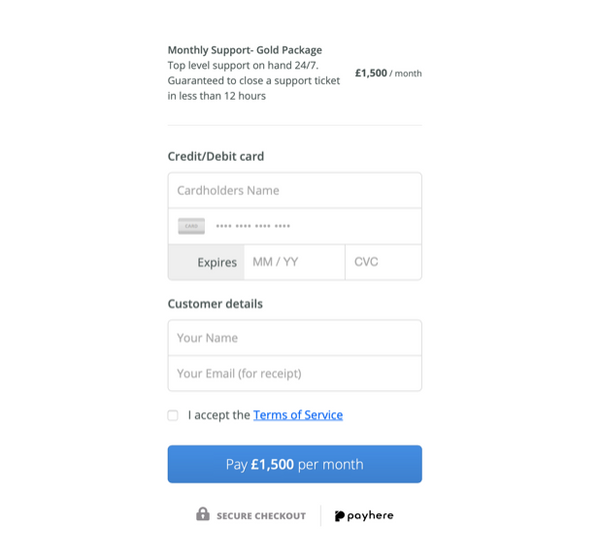
2. Embed Payhere into your document
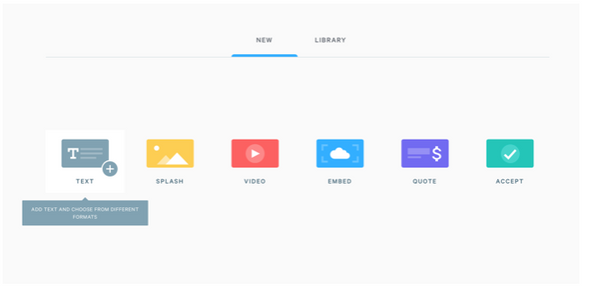
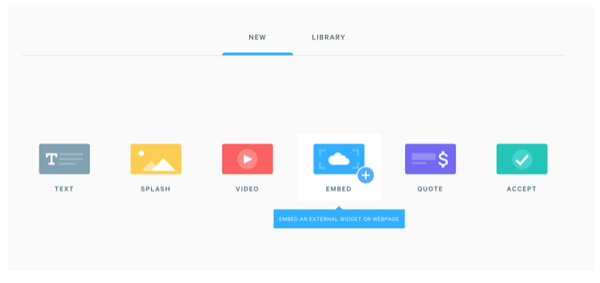
Add a new block and select the embed option.

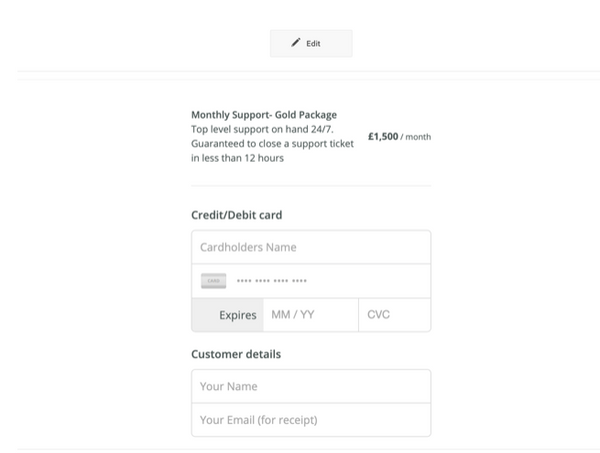
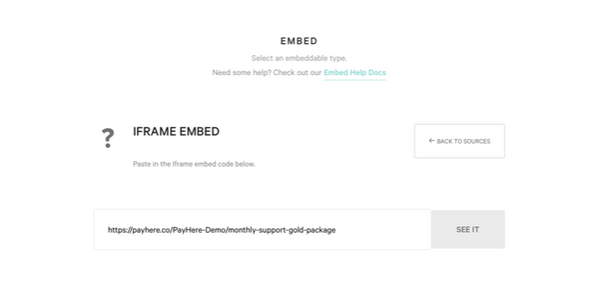
Select the iframe embed option and then enter your plan URL. You can optionally place ?embedded=yes onto the end of your URL to use a more stripped down version of the UI.

Your plan will then appear within the document, meaning that customers do not have to leave the page to pay you.